Blog
Don’t miss any news related to WPE – our blog aims to share information regarding WPE: explainers, how-to articles and general information regarding WPE, WebKit and the Web platform. Also check out the official WebKit blog regarding news on the engine itself.
-

Use Case: WPE in digital signage
Digital signage web rendering players have many advantages and are a trend nowadays.
-

Success Story: Metrological
WPE WebKit brought RDK (Reference Design Kit), a modern, performant web browser, to millions of screens.
-
WPE Networking Overview
In this post we'll cover the many layers of the networking stack that WPE uses including libsoup and glib.
-

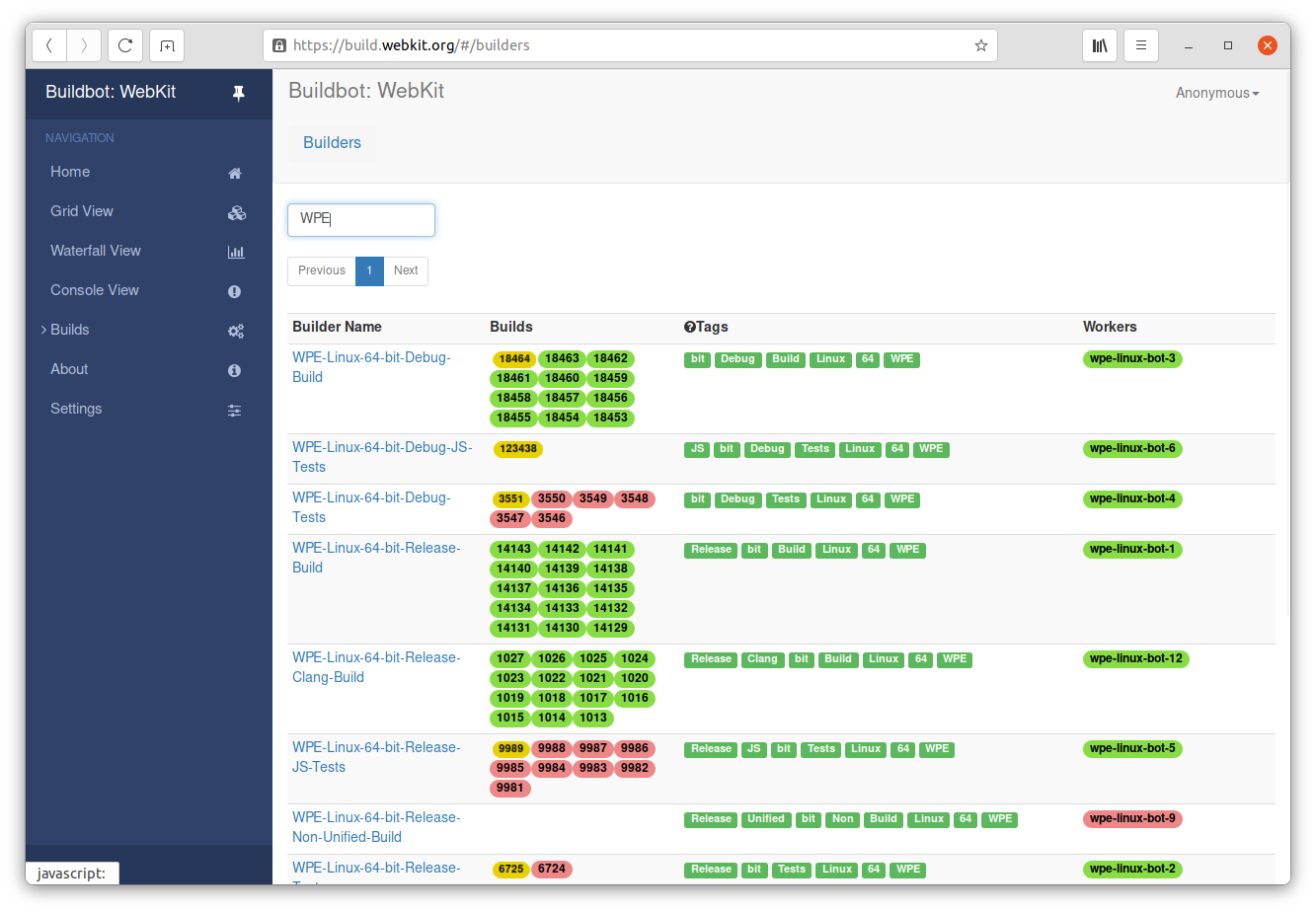
WPE QA and tooling
In the previous posts, my colleagues Claudio and Miguel wrote respectively about the major components of the project and, specifically, the graphics architecture of WPE. Today, you'll see our efforts to improve the quality of both WPE and the experience of working and using it.
-

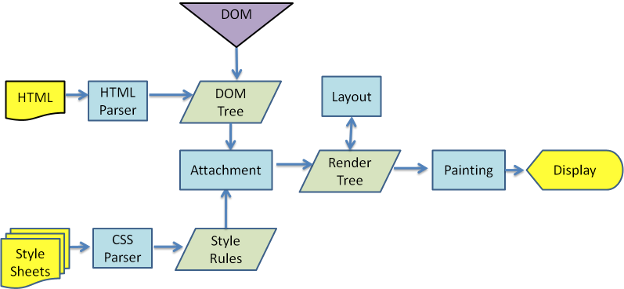
WPE Graphics architecture
Following the previous post in the series about WPE where we talked about the WPE components, this post will explain briefly the WPE graphics architecture, and how the engine is able to render HTML content into the display.
-

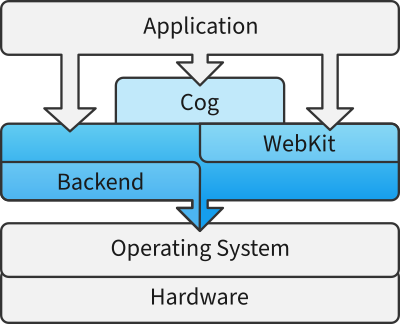
An overview of the WPE WebKit project
In the previous post in this series, we explained that WPE is a WebKit port optimized for embedded devices. In this post, we'll dive into a more technical overview of the different components of WPE, WebKit, and how they all fit together.
-
Happy birthday WPE!
Welcome to the new Blog section on wpewebkit.org! Let's take some time to celebrate and recap how WPE evolved from the early prototyping days to the product empowering hundreds of millions of devices worldwide today.
If you’re using WPE WebKit, or are considering doing so, please take our brief user survey. Your input will help us make WPE WebKit better for you!