Blog
Don’t miss any news related to WPE – our blog aims to share information regarding WPE: explainers, how-to articles and general information regarding WPE, WebKit and the Web platform. Also check out the official WebKit blog regarding news on the engine itself.
-

Use Case: Server-side headless rendering
Server-side rendering is another interesting use case for WPE that can unleash the potential of the Web platform for different use cases.
-

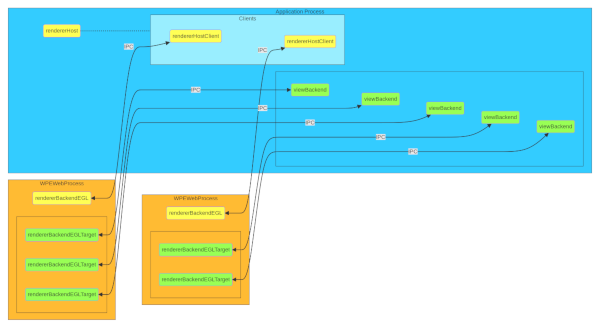
A New WPE Backend Using EGLStream
WPE backends allow adapting the web engine to the particularities of the graphics stack of the devices where it needs to run. In this article we cover their basics and build a WPE WebKit backend from scratch.
-

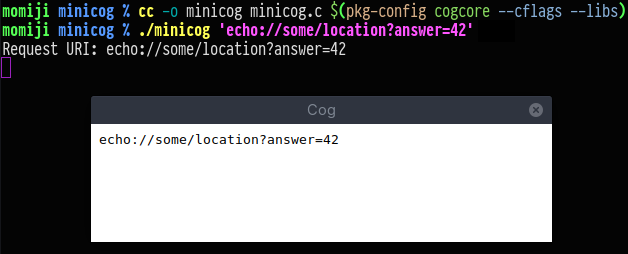
Integrating WPE: URI Scheme Handlers and Script Messages
This post explores some of the ways in which WPE WebKit can integrate with its surrounding environment, in order to expose platform functionality to Web content seamlessly.
-

Status of the new SVG engine in WebKit
Let's take a detour from the previous WPE architecture related posts to other aspects of our work on WebKit at Igalia. Today, the status of the development of WebKits' new SVG engine is presented, along with an introduction to the topic, and an outlook for 2023.
-

Use Case: WPE in digital signage
Digital signage web rendering players have many advantages and are a trend nowadays.
-

Success Story: Metrological
WPE WebKit brought RDK (Reference Design Kit), a modern, performant web browser, to millions of screens.
-
WPE Networking Overview
In this post we'll cover the many layers of the networking stack that WPE uses including libsoup and glib.
If you’re using WPE WebKit, or are considering doing so, please take our brief user survey. Your input will help us make WPE WebKit better for you!